Seperti yang kita ketahui bahwa memiliki desain yang lebih profesional dari sebuah blog di perlukan waktu ini karena memberikan beberapa manfaat.Bloger dan webmaster mencoba untuk membuat blogs desain mereka dengan pelayanan geratis,untuk itu Cara alfiyah hari ini mau memberikan informasi tentang cara pemasangan Button cantik buat anda yang belum punya.Sebetulnya pitur ini sangat berguna buat antar muka pengguna,seperti SEO+FIENDLY,Ruang Ad siap warna tidak akan tertutup kemungkinan.
Ulasan Buttons Indah
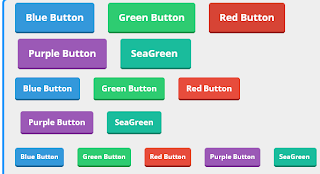
Ini adalah desain UI datar tombol yang indah yang akan membantu Anda untuk membawa keangkeran desain blog Anda. Tombol-tombol ini memiliki warna dan ukuran yang akan membantu Anda untuk menggunakannya untuk situasi dan tempat-tempat yang paling tepat yang berbeda. Ada tiga ukuran untuk tombol-tombol ini yang besar, menengah dan kecil. Cara Alfiyah. telah memilih lima total warna UI datar untuk tombol ini yang Biru, Hijau, Merah, Ungu, dan Green Sea. Sebenarnya, ini tidak tepat warna-warna yang disebutkan di atas tetapi kita dapat memanggil mereka di atas warna yang sama karena kebanyakan mereka cocok satu sama lain. Kami telah dikodekan tombol ini sedemikian rupa sehingga mereka tidak akan mempengaruhi pada kecepatan loading blog Anda karena kami telah menulis coding pendek, pipih dan hanya digunakan CSS3 tanpa gambar. Hal lain tentang tombol ini adalah bahwa mereka akan bekerja sempurna.
Cara Menambahkan Tombol Indah Ke Bloger
Menerapkan tombol ini di blog kita tidak ada pekerjaan yang sulit tapi setiap orang dapat dengan mudah menambahkan Cara Alfiyah dalam blog-nya dengan mengikuti langkah-langkah sederhana yang diberikan di bawah ini. Jadi, mari kita mulai langkah pertama dengan memasang tombol ini di blog kita.
Langkah 1.
instalasi Pergi Ke Blogger >> Template >> Backup Template Anda
Klik Edit HTML dan Search For </ head>
Paste kode Berikut di atas </ head>
<!-- Flat UI Buttons By Www.BloggerYard.Com Start --> <link href="http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300, 600,700,800" rel="stylesheet" type="text/css"></link> <style type="text/css"> .button {color:white!important; font-family:open sans; margin:10px 10px 10px 0;text-decoration:none!important; font-weight:700;border-radius:5px; -webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px; -oborder-radius:5px; transition:all .4s;-webkit-transition:all .4s;-moz-transition: all .4s;-ms-transition:all .4s;-o-transition:all .4s;} .blue {background: #3498db;border-bottom: 3px solid #226693;} .blue:hover {background:#2980b9;} .green {background: #2ecc71;border-bottom: 3px solid #1F8C4C;} .green:hover {background: #27ae60;} .red {background: #e74c3c;border-bottom: 3px solid #922C20;} .red:hover {background:#c0392b;} .purple {background: #9b59b6; border-bottom: 3px solid #74398E;} .purple:hover {background:#8e44ad;} .seagreen {background: #1abc9c;border-bottom: 3px solid #127F69;} .seagreen:hover {background: #16a085;} .big {font-size:18px; padding:15px 20px;} .medium {font-size:15px; padding: 10px 15px;} .small {font-size:12px; padding:8px 10px;} </style> <!-- Flat UI Buttons By Www.BloggerYard.Com End --> |
KLIK "Simpan Template".
Instalasi Selesai!
Langkah 2.
Menambahkan Tombol UI Datar di Blogger
Andari dapat menggunakan tombol UI Datar di mana Saja di blog Andari. Untuk ITU, Andari HANYA Perlu menyalin Kode tombol apapun Dan tempel di mana Saja Andari ingin menggunakannya. Di Bawah Suami, Cara alfiyah Akan memberikan Kode tombol Dan juga Akan menunjukkan kepada Andari bahwa bagaimana kitd dapat menggunakannya Dalam, posting.
Pergi Ke Blogger >> Buat Posting Baru
KLIK "HTML" Tab
Copy Paste Kode Dan Tombol terkait masih berlangsung
Big Size Buttons <a class="button blue big" href="#">Blue Button</a> <a class="button green big" href="#">Green Button</a> <a class="button red big" href="#">Red Button</a> <a class="button purple big" href="#">Purple Button</a> <a class="button seagreen big" href="#">SeaGreen </a> Medium Size Buttons <a class="button blue medium" href="#">Blue Button</a> <a class="button green medium" href="#">Green Button</a> <a class="button red medium" href="#">Red Button</a> <a class="button purple medium" href="#">Purple Button</a> <a class="button seagreen medium" href="#">SeaGreen</a> Small Size Buttons <a class="button blue small" href="#">Blue Button</a> <a class="button green small" href="#">Green Button</a> <a class="button red small" href="#">Red Button</a> <a class="button purple small" href="#">Purple Button</a> <a class="button seagreen small" href="#">SeaGreen </a> |
Ganti # Dengan The Link Button.
Ganti Teks Disorot Dengan Text Anda Yang Ingin Tampilkan Pada Tombol itu.
Siapkan Pos Konten dan Publikasikan.
Akhir Kata
Demikianlah posting Cara Menambahkan Tombol Indah Ke Bloger semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.

No comments:
Post a Comment