Setelah kita membuat blog baru,kadang kadang sulit untuk mendapatkan indeks dari mesin pencari,ini adalah sudah menjadi isu di kalangan Blogger khusunya bagi pemula seperti Saya sendiri yang hanya mengandalkan SEO.
Pengalaman Saya Selama empat bulan dalam Blogger,sering melihat bagaimana blog Saya cepat terindeks. Seperti status Orang lain yang menjadi no 1 di tingkat search engine,kemudian Saya melihat dari update facebook banyak Blogger yang mengeluh bagaimana Google dan mesin pencari lainnya menolak atau lambat dalam pengindeks-an Blogger mereka.
Tetapi setelah Saya menemukan ide untuk Anda juga bisa ikuti, karena pada saat Saya membikin judul Alfiyah Info Blogger hanya kurang lebih "5" jam bisa terindeks oleh mesin pencari. Apakah Anda ingin mencobanya disini Saya akan memberikan jalan Cara Membuat Blog Cepat Terindeks Oleh Search Engine coba ikuti langkah di bawah.
Tips Pertama: Tambahkan Blog/Website Anda Ke Qirina.com
Qirina.com adalah sebuah alat Directory analisis situs web yang Saya temukan sangat berbeda,ini mempunyai hubungan baik dengan embah Google untuk datang dengan merangkak/Crawling. Saya telah menemukan bahwa Qirina akan merangkak cepat dan sering oleh Google ini cara termudah untuk mendapatkan URL,Title Blog/Website Anda di Google Crawl.
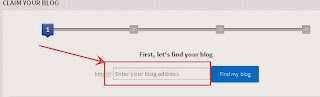
Sekarang yang Anda perlu lakukan masukan URL Blogger anda ke kotak yang tersedia, kemudian gulir kebawah klik "Sumbite" tunggu sampai proses selesai.
Masuk Qirina.com
Tips Ke Dua: Woorank.com
Woorank.com, Website ini sangat kecanduan dengan Google dan begitu juga Google sangat mencintai website ini
Woorank.com adalah sebuah perankat lunak berbasis web menghasilkan ulasan instant website.Woorank sangat mirip dengan Qirina, tapi Woorang memberikan analisis sangat rinci dari situs yang meliputi aspek utama pembangunan web dan SEO. Sehingga Blog/website Anda dapat di indeks oleh Woorank dengan mudah dan cepat. Semua yang perlu lakukan Anda masukan URL Blog baru,ini akan membawa Anda kehalaman baru dimana Anda akan menunggu sampai analisis website Anda dilakukan.
Masuk Woorank.com
Tips Ke Tiga: IMTalk Website Sumbitter
Sebuah Directory yang tampak Sekolah tua untuk Anda,alat ini memungkinkan untuk mengirimkan Link Blog/Website Anda ke lebih dari 2500 Direktori situs dan database WHOIS,pengiriman website ini efektif dan ramah Google.
IMTalk.com
Tips Ke Empat: Googl+ Plus Share
Google memiliki Google plus disini perlu ketahui bahwa Google plus sangat mempengaruhi hasil mesin pencari (SERPs)prilaku.
Google Plus
Tips Ke Lima: Sumbite URL Anda Ke Google
Google merupakan alat yang kita bisa gunakan untuk mengirimkan URL Kita ke indeks mereka,ini alat pengiriman situs web sejak lama. Mereka menyediakan alat ini sehingga Anda bisa mengirimkan situs untuk pengindeks-an dan memetik ke untungan dari Google dengan mengunjungi blog Anda
Google.com
Tips Ke Enam: Sitemap Submission
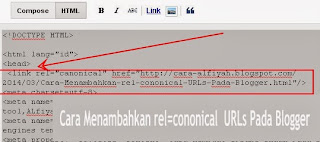
Sitemap Submission ini adalah merupakan bos besar dari semua metode yang lain,yang tercantum di posting ini,karena dengan mengirimkan sitemap ke google melalui alat Webmaster akan mendapatkan sebagian besar halaman blog Anda di indeks lebih cepat,sebelumnya terlebih dahulu Anda verifikasi kepemilikian blog Anda,tapi jangan khawatir karena Saya akan tunjukan Cara Membuat Sitemap Blog Untuk Google
Akhir Kata
Dekianlah posting hari ini semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.