Tips Author Rich Snippet Google Plus
Tips cara Menampilkan rich snippet google plus di mesin pencari sangat mudah untuk membuatnya,karena kita sudah punya akun google yang otomatis bisa mengintegrasikan antara blog dan google plus.Sekarang ikuti langkah-lankahnya.
Wajib Anda Memasang Link Internal Pada Blog
* Masuk ke blog anda
* Buka menu Template dan pilih edite HTML
* Cari kode | |<title><data:blog.pageTitle/></title>
* Taruh kode berikut tepat di bawah |<title><data:blog.pageTitle/></title>
<link href='https://plus.google.com/110064667144377377705/posts' rel='publisher'/>
<link href='https://plus.google.com/110064667144377377705/about' rel='author'/>
<link href='https://plus.google.com/110064667144377377705' rel='me'/>
* Pastikan memasukan URL google plus anda pada bgian warna kuning diatas
*Jika sudah lalu simpan.
Integrasi Dengan Akun Google Plus,
* Masuk Ke Google Plus anda
* Pada Bagian Profile Klik Aboute
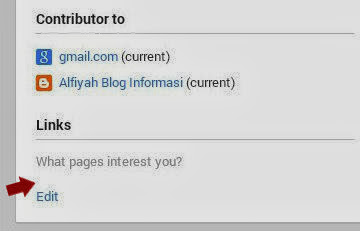
* Scroll halaman Aboute kebawah sampai anda menemukan Contributor To
klik edite
* Akan muncul POP UP tambakan Link URL dan Nama blog anda
* Klik Save.
* Kembali ke bagian halaman atas dan klik pengeditan setelan
Verifikasi Data Kepengarangan /Authorship
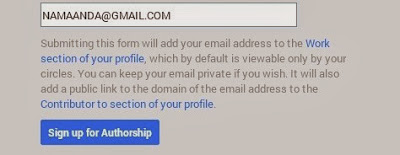
* Buka Google Plus Authorship
* Masukan alamat eMail anda pada kotak yang tersedia sudah itu Klik Sign up for Authorship
* Proses verifikasi e-mail Kepengarangan selesai
Test Author Rich Snippet Google Plus
* Buka link Google Snippet Rich Tool
* Masukan salah satu dari artikel anda dan klik Pratinjau
Demikian Tips Author Rich Snipet Google Plus.