Blog Alfiyah Informasi / Tentang Cara Membuat Sitemap Untuk Google,selamat jumpa lagi kawan bloger dimana saja berada semoga pada saat ini ada dalam lindungan Allah S.WT, amiiin.Pada saat ini saya akan memberikan contoh sederhana tentang cara membuat sitemap untuk melengkapi blog kita dengan tujuan agar Search Engine dalam melakukan crawling sebuah blog.Dengan demikian proses indeks lebih cepat dan tidak ada yang terlewatkan baik itu URL ataupun halaman oleh spiderbot.
Sebelum membuat sitemap blog perlu mendaptarkan dulu webite/blog ke mesin pencari,disini sekarang daptarkan blog anda.
Sekarang ikuti langkah-langkah untuk membuat sitemap website/blog anda dengan menempatkan atau menambahkan kode atom xml diakhir URL websit/blog kita,saya akan berikan contoh seperti ini http://cara-alfiyah.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500 ,jadi yang diambil buat sitemap anda hanya kode yang dicoret kuning.
Adapun Alfiyah.Blog Informasi / Tentang -Cara Membuat Sitemap Blog Untuk Google, dengan menempatkannya di URL anda sebagai berikut misalkan ini nama alamat URL website/blog anda : www.namaURLanda.com/atom.xml?redirect=false&start-index=1&max-results=500 ,sekarang silahkan untuk di coppypaste kode diatas.
Selanjutnya anda masuk ke Webmasters Tools untuk meyimpan kode yang tercantum diatas tadi,disudut kanan atas ada tanda merah yang bertuliskan ADD SITE/TAMBAHKAN SITUS klik tambahkan websait anda ( ini berlaku buat yang mendaptarkan situsnya search engine),tetapi bagi anda yang udah terdaptar tinggal klik nama situs anda.Kemudian lihat dibagian dashboard lihat kebawah dibagian Perayapan/Crawling klik Peta Situs/Sitemap.
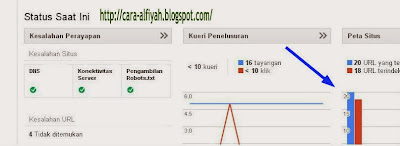
Untuk lebih jelasnya coba anda silahkan perhatikan gambar yang ada dibawah ini dan ikuti petujuknya dengan seksama.
Keterangan :
1 ) Adalah untuk mengklik Crawling/Perayapan
2 ) Adalah untuk mengklik Sitemap/Peta situs
Setelah itu anda lihat dibagian kanan atas ada tombol merah yang bertuliskan ADD SITEMAP,disitu anda silahkan untuk menyimpan URL sitemap anda,pertama percobaan dulu lalu klik pratinjau kemudian tutup kembali masukan lagi langsung kirim peta situsnya.
Itulah hasil gambar sitemap dari Alfiyah Blog Informasi / Tentang - Cara Membuat Sitemap Blog Untuk Google, yang sudah terindeks ,mudah-mudahan kita juga yang baru mengirimkan sitemapnya semoga cepat terindeks.
Sekian dulu dari saya semoga artikel ini bermanfaat bagi anda sekalian,kalau memang artikel ini bermakna buat anda,anda boleh menyisipkan satu dua kata sebagai silaturahmi diantara sesama bloger..
Anda Juga Disini Boleh mengirimkan Pesan Lewat Kontak Saya
Wasalamu'alaikum.
Akhir Kata
Demikianlah posting Cara Membuat Sitemap Blog Untuk Google semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.