Hallo Brada,
Diartikel ke seratus sembilan ini, Saya akan memberikan Tutorial Cara bermain di aplikasi Bec Wallet hingga mendapatkan BEC (
Beauty) Coin secara gratis.
Bec Wallet adalah aplikasi penghasil Koin BEC secara gratis hanya dengan menyelesaikan beberapa misi mudah. Selain untuk menghasilkan Koin BEC, aplikasi ini dapat digunakan sebagai Dompet Cryptocurrency.
Cara mendapatkan BEC di aplikasi Bec Wallet
Sebelumnya Anda harus menyiapkan Smartphone, Koneksi Internet, Nomor Handphone, dan KTP.
Jika sudah menyiapkan alat dan bahan yang diperlukan diatas, silahkan melanjutkan membaca Tutorial ini.
1. Pertama, silahkan menuju situs resmi
Bec Wallet lalu mendaftar / membuat akun dengan cara memilih ikon "
Receive" > masukkan nomor handphone tanpa awalan 0 > pilih "
Send" > ketik ulang captcha > pilih "
Enter" > masukkan kode verifikasi yang telah dikirim melalui sms > dan pilih "
Login".
2. Kedua, download apknya dengan cara memilih "
Go to the app to get" dan pilih teks warna putih yang backgroundnya warna merah.
Anda juga bisa mendownload apknya di PlayStore.
3. Ketiga, install lalu buka apknya kemudian tunggu loading selesai dan usap layar ke arah kiri lalu pilih "
Enter to Bec Wallet".
4. Keempat, setujui Terms of Service (TOS) dengan cara menekan "
I have read and agreed..." dan pilih "
Agree".
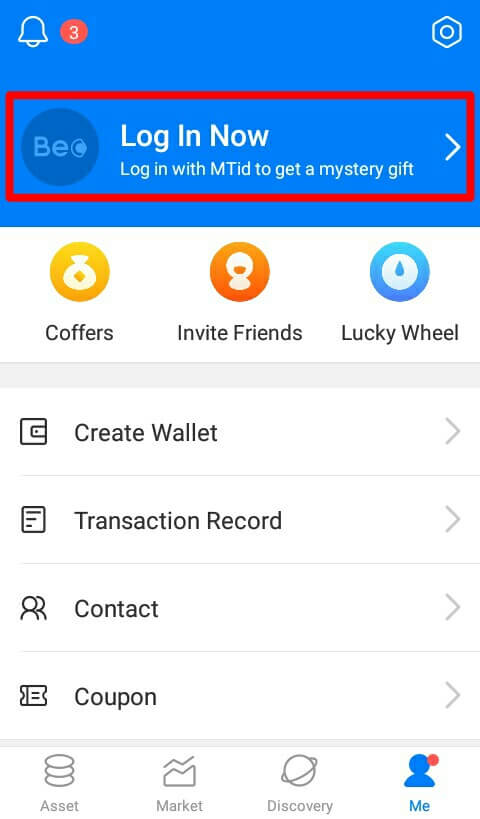
5. Kelima, silahkan Login / Masuk dengan cara memilih "
Login Now" dan kode yang telah dikirim melalui sms kemudian centang "
By logging in,
you agree to..." dan pilih "
Login".
Sampai disini Anda telah berhasil mendaftar / membuat akun dan Login / Masuk kedalam aplikasi Bec Wallet.
Untuk memperoleh BEC Coin secara gratis ada 3 cara, yaitu:
- Mengclaim hadiah setiap 4-6 jam pada menu "Asset" yang berada di pojok kiri bawah dan pilih "Reward" untuk mengambil hadiah. Hadiah yang didapat dari Faucet ini adalah Random.
- Melakukan spin keberuntungan setiap 24 jam pada menu "Me" yang berada di pojok kanan bawah dan pilih "Lucky Wheel" dan pilih "Start" untuk mengambil hadiah. Hadiah yang didapat dari Spin ini adalah Random.
- Mengundang teman menggunakan link refferal Anda pada menu "Me" kemudian pilih "Invite Friends". Anda akan memperoleh bonus tambahan dari setiap teman yang Anda undang.
Untuk mengecek saldo BEC Anda, silahkan pilih menu "
Coffers" yang berada dalam menu "
Me".
Untuk Withdraw, Anda harus memenuhi Syarat berupa memiliki Kupon Withdraw (1 Kupon = 1x Withdraw) dan sudah melakukan Verifikasi identitas (KYC) sudah di approve / disetujui.
Saat ini 1 BEC setara dengan $0,22 / IDR 3.285 / dalam Bitcoin adalah 0.00003401 BTC.
Market yamg tersedia saat ini adalah Okex, Anda bisa menukarkannya disitu.
Nah, itulah Tutorial mengenai Bec Wallet. Jika Anda mempunyai pertanyaan atau pengalaman, silahkan berkomentar di bawah.
Terimakasih.