Apakah kita tidak senang setelah mendapatkan dofollow link gratis dari sosial media ke blogger blogs, setelah Anda menanankan konten pada sosial media yang tidak terbatas di ikuti oleh mesin pencari.Dengan cara ini, Anda tidak terbatas untuk mengekpos suatu konten dengan menanamkan keseluruh potensi pengunjung,tidak hanya itu tetapi juga untuk meningkatkan posisi di mesin pencari untuk kata kunci yang di inginkan.
Dofollow Link Sosial Media Gratis Pada Blogger blog Anda
Dua minggu yang lalu Saya mengklaim Alfiyah Info Blogger di suatu situs sosial media yang berintegrasi dengan sebuah nuffnang Australia, sehingga saya mendapatkan dofollow link dari situs tersebut. Setelah Saya mendapatkan Dofollow mungkin Anda juga ingin mengikuti cara ini silahkan kunjungi alamat di bawah.
Dapatkan Dofollow Link Dari Komentar
Sosial media tidak semua mempunyai hubungan Dofollow biasanya yang terkenal adalah situs sosial,besar kemungkinan untuk membuat link ke luar,terutama link komentar nofollow di karenakan untuk mencegah spam,tetapi Alfiyah Info Blogger memberikan contoh cara Dapatkan Dofollow Link Dari Komentar pada situs sosial media yang utama seperti.
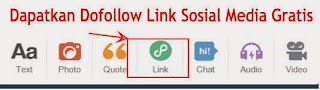
Tidak semua link dari google+ dofolow yang mengarah ke konten Anda,seperti pada gambar Anda bisa mengikuti cara mendapatkan dofollow link, Anda klik icon dalam, share kemudian akan muncul apa yang baru dibagian bawah itu adalah dofollow link.
Sosial media lainnya yang Anda bisa dapatkan dofollow
- Youtube
- Wordpress
- Hubpages
- Bigsugar
- Blogspot
Ada beberapa sosial media yang Anda bisa ikuti dofollow link di situs bookmark sosial web untuk mendapatkan pengunjung dan meningkatkan nilai PageRank dari hubungan sosial Anda. Situs ini paling mudah kita dapatkan dofollow link sosial media gratis pada blogger blogs Anda. Pinterest memberikan dofollow link pada blogger blogs kita dengan mudah silahkan ikuti cara mendapatkan.
Dapatkan Dofollow Link Dari Tumblr
Platform yang paling popular blogging adalah Tumblr yang digunakan untuk memberikan celah promotor tidak etis sampai saat ini,karena jika Anda rebloged posting tumblr akan memberikan lawan yang di beri tanda suka oleh Anda,tetapi link Anda yang muncul di profil melakukan trackback aneh menjadi dofollow. Selain itu untuk mendorong kerumunan pengunjung pada Tumblr tanda suka ke postingan Anda.Tumblr Ini sangat menarik buat judul kostum dan deskripsi artikel Anda.
Akhir Kata
Demikianlah posting cara mendapatkan Dofollow Link Sosial Media Gratis Pada Blogger blog Anda semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.