1. ALfiyah Info Blogger: Cara Daftar Blog di Webmaster Tools
2. ASR Search Engine
3. Active Search Results
4. Search Engine
5. Active Search Results
6. Page Ranking Technology
7. ASR Page Ranking Technology
8. Add Your Web Site To ASR
9. ASR's Registration Page
10. Active Search Results (ASR)
Saturday, 28 December 2013
Friday, 27 December 2013
Cara Daftar Blog di Webmaster Tools
Cara Daftar Blog di Webmaster Tools ini akan menjelaskan bagaimana mengirimkan Sitemap atau sitemap ke google webmaster tools agar semua posting di blog atau situs dapat terindeks oleh google sehingga semua kita selelasi mempublikasikan artikel yang kita buat , maka secara otomatis google akan tampil di blog indeks kami . Dan blog kita cepat muncul di halaman pertama Search Engine
Google memiliki peran yang sangat penting bagi semua pengguna internet . Ketika Anda menjelajahi dunia internet , Google tentu Anda akan mendapatkan semua yang Anda cari , dan hampir semua pengunjung yang datang ke blog ini pasti melalui Search Engine .
Setiap kali Anda mencari melalui google, Anda pasti akan mendapatkan daftar hasil berdasarkan kata Kunci yang Anda masukkan , melalui indeks google. Tentu saja, sebagai blogger yang menyediakan informasi yang berkualitas , kita ingin blog kita untuk masuk ke dalam daftar index google yang akan muncul dalam hasil pencarian google . Hal ini dapat dilakukan dengan blog mendartakan ke search engine google melalui Webmasters Tools . Jika Anda ingin blog Anda cepat terindeks google, ikuti panduan ini .
Cara Daftar Blog di Webmaster Tools
1 . Pertama Anda harus memiliki Accounts Google tereih pertama , jika tidak memiliki email Anda silakan mendaftar untuk Akun Google . jika Anda sudah memiliki akun Google . mari kita lanjutkan .
2 . Silahkah pergi ke halaman ini :
Webmasters Tools
3 . Masukkan email dan password saya google Anda . Dan Anda dapat mengakses google webmaster tools .
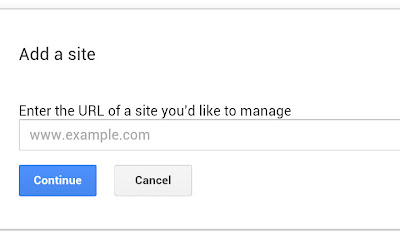
4 . Klik SITE ADD. dan masukkan URL blog Anda dan klik Lanjutkan .
5 . Kemudian memverifikasi kepemilikan blog Anda . klik pada tab metode alternatif .
6 . Pilih opsi tag HTML , tag HTML - menambahkan tag meta ke beranda situs Anda.
7 . kemudian copy meta tag yang diberikan .
8 . Kemudian masukkan ke blog Anda . Silakan login ke blogger dashboard - > Template - > Edit HTML .
9 . menemukan kode < head> , dan Paste kode di bawah verifikasi meta tag < head> . kemudian simpan template Anda .
10 . Langkah terakir adalah kembali ke halaman Webmasters Verification google, kemudian klik tombol veify . Jika berhasil , maka akan muncul pemberitahuan bahwa proses verifikasi telah berhasil . Kemudian klik tombol continue
Setelah Anda mempublikasikan website atau blog segera memperbaiki atau membuat perubahan ke website Anda sesegera mungkin, jangan menunggu bahwa Anda memperbarui dengan mendapatkan ping traffic drive
Akhir Kata
Dan blog Anda telah terdaftar di google , dan proses selesai . Sekarang Anda dapat berbagai pengaturan di situs Anda melalui alat webmaster Google. Semoga Sukses !
Thursday, 26 December 2013
Cara Ping Traffic Drive
Bagaimana Cara Ping Blog Saya Agar Terindek Oleh Mesin Pencari
Cara Ping Traffic Drive
Setelah anda mempublikasikan website atau blog segera anda memperbaiki atau melakukan perubahan untuk website anda secepatnya,jangan menunggu bahwa anda update sebuah website.Jika mereka menunggu mereka untuk menemukan alamat situs anda,anda bisa akan menunggu berbulan bulan,ada yang lebih cepat untuk melakukannya.Situs Ping akan memberitahukan ke Mesin Pencari dan direktori bahwa situs anda telah di perbaharui.Dengan menggunakan situs Ping yang akan kita bahas dibawah ini,anda akan memastikan bahwa situs anda tidak kehilangan lalu lintas di mesin pencari seperti halnya orang yang udah sukses dalam pembuatan situsnya.Dengan situs Ping Diretori membuat blog anda lebih terlihat dan dapat di akses oleh para pengunjung situs anda.
Cara Ping Traffic Drive
Ada 9 point seperti yang tertera dibawah
1 . Google Ping - Ini adalah peringkat yang tertinggi dan mudah digunakan website ping diluar sana untuk situs anda.
2 . Pingler - Ini adalah situs Ping yang paling populer atau paporit lama.
3 . Ping o - Matic - Ping O-Matic ini adalah sebuah layanan untuk memperbaharui mesin pencari,bahwa situs anda telah diperbaharui.
Cara Ping Traffic Drive
4 . Theim Org Getbacklinks Instantindexer Index.
5 . Bulk Ping
6 . Ping Ates
7 . Feedshark Brainbliss
8 . Ting Thatblog
9 . Ping Farm. - Ini adalah sebuah layanan Ping bahwa situs anda telah diperbaharui.
Akhir Kata
Gunakan situs untuk melakukan ping blog anda,tapi harus diperhatikan bahwa hanya bisa satu layanan ketika anda telah memperbaharui situs anda,kalau berulang ulang akan merugikan kita juga karena akan dikenakan sangsi oleh embah EGOOGLE ,salam buat bloger yang berada di belahan Nusantara.
Cara Ping Traffic Drive
Tuesday, 24 December 2013
Membuat Sitemap Di Halaman Blogger
Membuat Sitemap Di Halaman BloggerSelamat jumpa kawan bloger dimana aja berada pada kesempatan sekarang kita akan membahas bagaimana untuk memasang WIDGETsitemap di halaman bloger,sebetulnya sangat gampang kalau kalian memerlukannya.Kita lakukan seperti petunjuk yang saya akan paparkan berikut ini,sebelumnya ada beberapa Orang yang bertanya untuk apa gunanya memasang sitemap dihalaman bloger...? Ok ...Saya akan jawab :
Halaman sitemap tidak banyak diperlukan untuk blog tapi dibeberapa isisi lebih baik memiliki halaman sitemap di menu.Halaman sitemap bada dasarnya membantu anda untuk membuat navigasi yang lebih mudah dan juga membantu untuk meningkatkan peringkat blog kita yaitu untuk internal linking blog kita itulah yang mengagumkan untuk meningkatkan menghubungkan internal dihalaman tersebut.Anda akan melihat semua tulisan yang di publikasikan dihalaman anda.Selain itu,juga membantu Crawler Mesin Pencari untuk mengindeks konten dan halaman Web lebih mudah.Jadi itulah sekilas penjelasannya
Membuat Sitemap Di Halaman Bloger
Widget terbaru yang kita berbagi dalam " WIDGET " kategori adalah Horizontal Berbagi Sosial Widget dan hari ini kita kembali dengan widget lain . Sementara berselancar Blogger Yard, Anda mungkin telah melihat Page Peta Situs sini . Jika Anda tidak melihat sebelum itu kita lihat pada sekarang . Halaman sitemap tidak banyak diperlukan untuk blog tapi dari beberapa sisi lebih baik untuk memiliki halaman sitemap di menu . Halaman Sitemap pada dasarnya membantu Anda untuk membuat navigasi yang lebih mudah dan juga meningkatkan peringkat halaman blog kita karena untuk membuat internal linking blog kita . Yeah! Itu hal yang mengagumkan untuk meningkatkan menghubungkan internal karena di halaman tersebut , Anda akan melihat semua tulisan yang dipublikasikan di blog Anda . Selain itu, juga membantu crawler mesin pencari untuk mengindeks konten dan halaman web lebih mudah . Jadi , dalam posting ini kita akan berbagi halaman sitemap ini untuk blogger
Penerapan Halaman Sitemap
Sebelum kita memulai melakukan tweak dengan blog kita untuk menerapkan halaman sitemap , saya ingin menjelaskan bahwa cara kerjanya sebenarnya atau dengan kata lain , saya akan menjelaskan itu fitur dalam bagian ini . Pertama-tama , ini adalah rapi dan bersih halaman sitemap yang baik kode khusus untuk blog blogger . Ini skema warna hanya biru yang dapat Anda lihat di halaman demo . Hal ini otomatis halaman sitemap yang secara otomatis menambahkan pesan-pesan terbaru dalam dirinya sendiri tanpa menyentuhnya sehingga lebih baik bagi kita bahwa kita tidak perlu menyentuhnya hanya setelah menerapkan di blog , ia akan melakukan semua tugas itu sendiri . Dalam halaman sitemap ini , Anda dapat melihat bahwa posting dikategorikan oleh label yang lebih baik bagi pembaca bahwa mereka dapat menemukan hal-hal di halaman tersebut dengan mudah . Halaman Sitemap ini dikembangkan dengan JavaScript Dan CSS yang benar-benar membutuhkan link posting blog kami melalui Feed blog kita . Ini dibuat oleh Abu Farhan sehingga semua kredit pergi ke mereka .
Membuat Sitemap Di Halaman Blogger
Jangan khawatir sobat! Anda mungkin berpikir bahwa hal itu akan sedikit sulit untuk menerapkan semacam ini di halaman blogger tapi itu tidak benar karena Anda berpikir! Padahal, Ini adalah tugas yang paling mudah untuk memasukkan WIDGET ini dalam blog kita. Cukup ikuti langkah-langkah sederhana yang diberikan di bawah ini.
>> Pergi Untuk Blogger >> Dashboard >> Halaman
>> Buat New Page >> Halaman Kosong
>> Masukkan Judul Halaman Yours Choice.
>> Go To HTML Tab
>> Salin Kode Di Bawah Dan Tempelkan D Tab HTML.
| <style type="text/css"> #toc{ width:99%; margin:5px auto; border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); } .labl{ color:#FF5F00; font-weight:bold; margin:0 -5px; padding:1px 0 2px 11px; background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%); background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85) ,color-stop(1,#C2EAFE)); border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block; } .labl a{ color:#fff; } .labl:first-letter{t ext-transform:uppercase; } .new{ color:#FF5F00; font-weight:bold; font-style:italic; } .postname{ font-weight:normal; background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%); background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff) ,color-stop(1,#C2EAFE)); } .postname li{ border-bottom: #ddd 1px dotted; margin-right:5px } </style> <div id="toc"> <script src="https://googledrive.com/host/0ByNodV_m9cVLR0pm WFgwZ1NmdW8/" type="text/javascript"></script> <script src="http://www.YOURBLOGDOMAIN.com/feeds/posts/ default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div> |
>> Ganti YOURBLOGDOMAIN Dengan Nama Blogger Anda
>> Klik "Publikasikan"
Selesai
Demikian Halaman sitemap sederhana untuk bloger yang saya suka untuk berbagi hari ini dengan kalian,Saya berharap postingan ini sedikit membantu bagi mereka yang membutuhkan halaman sitemap ini.
Terima kasih.
Demo
Subscribe to:
Comments (Atom)