Free Backlink Service
Transparan Mengambang Bar Vertikal Dengan Share Buttons Untuk Blogger
Ikuti Cara memasang JavaScript Ini?
Salin script dibawah ini
Masuk Ke Bloger.com / Dashboard
Sekarang pilih bagian tata letak
Kemudian Klik Pada Tambah Gadget
Pilih HTML / JavaScript
Dan Sekarang paste di bawah naskah itu saja :)
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- AddThis Button END -->
Demikian Cara Memasang Share Buttons,Semoga Bermanfaat.
Wednesday, 18 December 2013
Sunday, 15 December 2013
Tips Author Rich Snipet Google Plus
Free Backlink Service
Tips Author Rich Snippet Google Plus
Tips cara Menampilkan rich snippet google plus di mesin pencari sangat mudah untuk membuatnya,karena kita sudah punya akun google yang otomatis bisa mengintegrasikan antara blog dan google plus.Sekarang ikuti langkah-lankahnya.
Wajib Anda Memasang Link Internal Pada Blog
* Masuk ke blog anda
* Buka menu Template dan pilih edite HTML
* Cari kode | |<title><data:blog.pageTitle/></title>
* Taruh kode berikut tepat di bawah |<title><data:blog.pageTitle/></title>
<link href='https://plus.google.com/110064667144377377705/posts' rel='publisher'/>
<link href='https://plus.google.com/110064667144377377705/about' rel='author'/>
<link href='https://plus.google.com/110064667144377377705' rel='me'/>
* Pastikan memasukan URL google plus anda pada bgian warna kuning diatas
*Jika sudah lalu simpan.
Integrasi Dengan Akun Google Plus,
* Masuk Ke Google Plus anda
* Pada Bagian Profile Klik Aboute
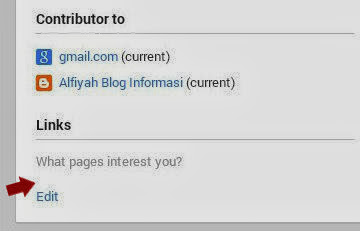
* Scroll halaman Aboute kebawah sampai anda menemukan Contributor To
klik edite
* Akan muncul POP UP tambakan Link URL dan Nama blog anda
* Klik Save.
* Kembali ke bagian halaman atas dan klik pengeditan setelan
Verifikasi Data Kepengarangan /Authorship
* Buka Google Plus Authorship
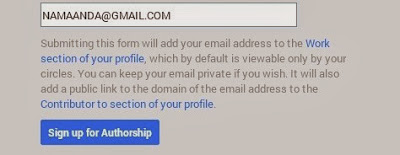
* Masukan alamat eMail anda pada kotak yang tersedia sudah itu Klik Sign up for Authorship
* Anda akan menerima email berisi Link verifikasi,silahkan klik Link tersebut
* Proses verifikasi e-mail Kepengarangan selesai
Test Author Rich Snippet Google Plus
* Buka link Google Snippet Rich Tool
* Masukan salah satu dari artikel anda dan klik Pratinjau
Semua Proses pemasangan rich snipet authorship sudah selesai, semoga artikel ini bermanfaat.
Demikian Tips Author Rich Snipet Google Plus.
Tips Author Rich Snippet Google Plus
Tips cara Menampilkan rich snippet google plus di mesin pencari sangat mudah untuk membuatnya,karena kita sudah punya akun google yang otomatis bisa mengintegrasikan antara blog dan google plus.Sekarang ikuti langkah-lankahnya.
Wajib Anda Memasang Link Internal Pada Blog
* Masuk ke blog anda
* Buka menu Template dan pilih edite HTML
* Cari kode | |<title><data:blog.pageTitle/></title>
* Taruh kode berikut tepat di bawah |<title><data:blog.pageTitle/></title>
<link href='https://plus.google.com/110064667144377377705/posts' rel='publisher'/>
<link href='https://plus.google.com/110064667144377377705/about' rel='author'/>
<link href='https://plus.google.com/110064667144377377705' rel='me'/>
* Pastikan memasukan URL google plus anda pada bgian warna kuning diatas
*Jika sudah lalu simpan.
Integrasi Dengan Akun Google Plus,
* Masuk Ke Google Plus anda
* Pada Bagian Profile Klik Aboute
* Scroll halaman Aboute kebawah sampai anda menemukan Contributor To
klik edite
* Akan muncul POP UP tambakan Link URL dan Nama blog anda
* Klik Save.
* Kembali ke bagian halaman atas dan klik pengeditan setelan
Verifikasi Data Kepengarangan /Authorship
* Buka Google Plus Authorship
* Masukan alamat eMail anda pada kotak yang tersedia sudah itu Klik Sign up for Authorship
* Proses verifikasi e-mail Kepengarangan selesai
Test Author Rich Snippet Google Plus
* Buka link Google Snippet Rich Tool
* Masukan salah satu dari artikel anda dan klik Pratinjau
Demikian Tips Author Rich Snipet Google Plus.
Tuesday, 10 December 2013
Cara Memasang Widget Alexa Traffic Rank Pada Blog
Alfiyah Blog Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, Marhaban bikum kawan juga selamat jumpa lagi di blog saya ini semoga hari ini lebih baik dari kemarin, amiin..
Mungkia anda belum tahu tentang pungsi alexa traffic rank dan kegunaannya,oke saya akan jelaskan disini.
Alexa Rank adalah sebuah alat tool atau layanan list ranking suatu blog yang berdasarkan suatu blog itu sendiri.Di bilang penting tool ini ya sangat penting juga, karena kita tahu bahwa traffic alexa sangat mempengaruhi Popularitas dan juga perkembangan dari suatu website/blog,khususnya di mata search engine terhadap naunganblog kita.
Alexa akan selalu memonitoring, mendata dan memperbaharui aktivitas website/blog kita sesuai dengan perkembangan yang terjadi terhadap blog kita, apakah semakin maju akan berkualitas atau justru sebaliknya.Semakin tinggi rank kita di alexa maka semakin tinggi pula indeks pencarian blog kita di search engine.jadi kita harus bisa bagaimana cara agar traffik kita tetap ramping, itulah sekilas tentang pengertian Alexa Rank.
Oke kita lanjut dengan Alfiyah Blog Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, apa yang harus kita lakukan ...?
1 . Langsung saja masuk ke situs Alexas Widgets disitu akan muncul kolom form dan anda bisa mengisikan alamat URL website/blognya.
Bisa dilihat contoh gambar dibawah ini
2 . Isi form dengan alamat blog anda dan klik Built Widget,kemudian lihat hasilnya,untuk selanjutnya coppypaste kode yang tercantum tinggal pilih ukuran sesuai kehendak anda,bisa dilihat dibawah ini gambar buttonnya.
3 . Blog Alfiyah Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, Kemudian masuk ke blog dengan account anda dibagian dashboard pilih layout dan klik tambah widget dan simpan kode button alexa sesuka hati mu.
Saya cukupkan sampai disini dulu semoga artikel ini bermanfaat buat anda sekalian.
Wasallamu'Alaikum WarahmahGoogle
Monday, 9 December 2013
Cara Membuat Sitemap Blog Untuk Google
Blog Alfiyah Informasi / Tentang Cara Membuat Sitemap Untuk Google,selamat jumpa lagi kawan bloger dimana saja berada semoga pada saat ini ada dalam lindungan Allah S.WT, amiiin.Pada saat ini saya akan memberikan contoh sederhana tentang cara membuat sitemap untuk melengkapi blog kita dengan tujuan agar Search Engine dalam melakukan crawling sebuah blog.Dengan demikian proses indeks lebih cepat dan tidak ada yang terlewatkan baik itu URL ataupun halaman oleh spiderbot.
Sebelum membuat sitemap blog perlu mendaptarkan dulu webite/blog ke mesin pencari,disini sekarang daptarkan blog anda.
Sekarang ikuti langkah-langkah untuk membuat sitemap website/blog anda dengan menempatkan atau menambahkan kode atom xml diakhir URL websit/blog kita,saya akan berikan contoh seperti ini http://cara-alfiyah.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500 ,jadi yang diambil buat sitemap anda hanya kode yang dicoret kuning.
Adapun Alfiyah.Blog Informasi / Tentang -Cara Membuat Sitemap Blog Untuk Google, dengan menempatkannya di URL anda sebagai berikut misalkan ini nama alamat URL website/blog anda : www.namaURLanda.com/atom.xml?redirect=false&start-index=1&max-results=500 ,sekarang silahkan untuk di coppypaste kode diatas.
Selanjutnya anda masuk ke Webmasters Tools untuk meyimpan kode yang tercantum diatas tadi,disudut kanan atas ada tanda merah yang bertuliskan ADD SITE/TAMBAHKAN SITUS klik tambahkan websait anda ( ini berlaku buat yang mendaptarkan situsnya search engine),tetapi bagi anda yang udah terdaptar tinggal klik nama situs anda.Kemudian lihat dibagian dashboard lihat kebawah dibagian Perayapan/Crawling klik Peta Situs/Sitemap.
Untuk lebih jelasnya coba anda silahkan perhatikan gambar yang ada dibawah ini dan ikuti petujuknya dengan seksama.
Keterangan :
1 ) Adalah untuk mengklik Crawling/Perayapan
2 ) Adalah untuk mengklik Sitemap/Peta situs
Setelah itu anda lihat dibagian kanan atas ada tombol merah yang bertuliskan ADD SITEMAP,disitu anda silahkan untuk menyimpan URL sitemap anda,pertama percobaan dulu lalu klik pratinjau kemudian tutup kembali masukan lagi langsung kirim peta situsnya.
Itulah hasil gambar sitemap dari Alfiyah Blog Informasi / Tentang - Cara Membuat Sitemap Blog Untuk Google, yang sudah terindeks ,mudah-mudahan kita juga yang baru mengirimkan sitemapnya semoga cepat terindeks.
Sekian dulu dari saya semoga artikel ini bermanfaat bagi anda sekalian,kalau memang artikel ini bermakna buat anda,anda boleh menyisipkan satu dua kata sebagai silaturahmi diantara sesama bloger..
Anda Juga Disini Boleh mengirimkan Pesan Lewat Kontak Saya
Wasalamu'alaikum.
Akhir Kata
Demikianlah posting Cara Membuat Sitemap Blog Untuk Google semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Cara Mendemonasikan URL Tautan Situs
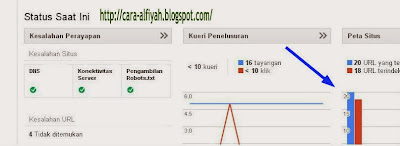
Assalamu'Alaikum Warahmah Selamat jumpa lagi kawan Bloger dimana saja anda berada,kali ini kita akan membahas bagai mana cara mendemonasikan URL tautan situs di Webmaster Tool Saya akan memberikan beberapa contoh agar anda bisa mengikuti petunjuk-petunjuk yang ada pada gambar dibawah ini. Langkah pertama biasa anda longin ke Webmater Tool Kemudia dibadian Dashboard Klik situs yang diinginkan,Dalam tampilan Penelusuran klik tautan situs,Kemudian Dikotak Untuk Hasil penelusuran ini,isikan URL yang tepat,sebagai contoh gambar dibawah ini.
. Untuk Lebih Jelas Perhatikan GambarIni.
Semoga Sukses Selamat Mencoba. Wasalam.
. Untuk Lebih Jelas Perhatikan GambarIni.
Semoga Sukses Selamat Mencoba. Wasalam.
Subscribe to:
Comments (Atom)