Monday, 31 March 2014
Cara Membuat Sosial Media Sharing Platform PO.ST Pada Blogs Anda
Sosial Media Sharing Platform PO.ST Pada Blogs
Pada malam ini kita posting dengan tema Cara Membuat Sosial Media Sharing Platform PO.ST Pada Blogs Anda,cara ini bisa dikatakan lebih baik dibandinkan dengan sosial media lain, karena platform ini dilengkapi dengan link URL singkat yang memungkinkan terhindar serangan dari virus. Tidak sama dengan sosial media sharing lain seperti yang pernah kita ketahui banyak merek sosial media yang bisa di jadikan link dofollow.
Dapatkan Link Pendek Dari PO.ST Dengan Gratis
Yang di maksud PO.ST tautan pendek adalah link URL singkat yang bisa menghubungkan URL Anda dengan khalayak sosial media yang bersipat terbuka di seluruh web. Sehingga tital sosial media Anda akan meningkat cepat keseluruhan pada kampanye dengan cara menekan "data kepemirsaan Anda" PO.ST tautan shorted sangat beda dari yang lain dalam memberikan investasi untuk sosial media Anda.
Akhir Kata
Demikianlah posting Cara Membuat Sosial Media Sharing Platform PO.ST Pada Blogs Anda semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Sunday, 30 March 2014
Cara Membuat HTML Language Kode Pada Blog Anda
Mengatur Bahasa dalam Halaman Blog
Sebuah website/blog harus menyatakan dengan atribut lang dalam suatu halaman blogs dengan kode HTML,sekarang kita lihat Cara Membuat HTML Language Kode Pada Blog yang dimaksudkan untuk membantu mesin pencari dan browser,mudah mudahan Anda memahami bahwa banyak orang yang menggunakan blogs dengan bahasa yang berbeda di berbagai Negara. menurut rekomindasi W3C kita harus menyatakan bahasa utama untuk suatu halaman (untuk bahasa Indonesia) seperti ini :
<html lang=" id ">
..........................
</html>
Sedangkan dalam XHTML bahasa dinyatakan dengan kode <html> yang menampilkan sebagai berikut :
<html xmlns="http://cara-alfiyah.blogspot.com/2013/12/cara-memasang-widget-alexa-traffic-rank.html " lang=" id " xml : lang=" id ">
..................
</html>
Akhir Kata
Demikianlah posting Cara Membuat HTML Language Kode Pada Blog Anda semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Saturday, 29 March 2014
Directory Submision PageRank Tinggi Gratis Untuk Blogger Anda
Thursday, 27 March 2014
Dapatkan Dofollow Link Sosial Media Gratis Pada Blogger blogs Anda
Apakah kita tidak senang setelah mendapatkan dofollow link gratis dari sosial media ke blogger blogs, setelah Anda menanankan konten pada sosial media yang tidak terbatas di ikuti oleh mesin pencari.Dengan cara ini, Anda tidak terbatas untuk mengekpos suatu konten dengan menanamkan keseluruh potensi pengunjung,tidak hanya itu tetapi juga untuk meningkatkan posisi di mesin pencari untuk kata kunci yang di inginkan.
Dofollow Link Sosial Media Gratis Pada Blogger blog Anda
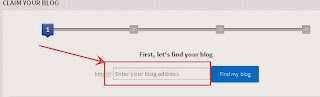
Dua minggu yang lalu Saya mengklaim Alfiyah Info Blogger di suatu situs sosial media yang berintegrasi dengan sebuah nuffnang Australia, sehingga saya mendapatkan dofollow link dari situs tersebut. Setelah Saya mendapatkan Dofollow mungkin Anda juga ingin mengikuti cara ini silahkan kunjungi alamat di bawah.
Dapatkan Dofollow Link Dari Komentar
Sosial media tidak semua mempunyai hubungan Dofollow biasanya yang terkenal adalah situs sosial,besar kemungkinan untuk membuat link ke luar,terutama link komentar nofollow di karenakan untuk mencegah spam,tetapi Alfiyah Info Blogger memberikan contoh cara Dapatkan Dofollow Link Dari Komentar pada situs sosial media yang utama seperti.
Tidak semua link dari google+ dofolow yang mengarah ke konten Anda,seperti pada gambar Anda bisa mengikuti cara mendapatkan dofollow link, Anda klik icon dalam, share kemudian akan muncul apa yang baru dibagian bawah itu adalah dofollow link.
Sosial media lainnya yang Anda bisa dapatkan dofollow
- Youtube
- Wordpress
- Hubpages
- Bigsugar
- Blogspot
Ada beberapa sosial media yang Anda bisa ikuti dofollow link di situs bookmark sosial web untuk mendapatkan pengunjung dan meningkatkan nilai PageRank dari hubungan sosial Anda. Situs ini paling mudah kita dapatkan dofollow link sosial media gratis pada blogger blogs Anda. Pinterest memberikan dofollow link pada blogger blogs kita dengan mudah silahkan ikuti cara mendapatkan.
Dapatkan Dofollow Link Dari Tumblr
Platform yang paling popular blogging adalah Tumblr yang digunakan untuk memberikan celah promotor tidak etis sampai saat ini,karena jika Anda rebloged posting tumblr akan memberikan lawan yang di beri tanda suka oleh Anda,tetapi link Anda yang muncul di profil melakukan trackback aneh menjadi dofollow. Selain itu untuk mendorong kerumunan pengunjung pada Tumblr tanda suka ke postingan Anda.Tumblr Ini sangat menarik buat judul kostum dan deskripsi artikel Anda.
Akhir Kata
Demikianlah posting cara mendapatkan Dofollow Link Sosial Media Gratis Pada Blogger blog Anda semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Tuesday, 25 March 2014
Cara Menambahkan rel=cononical URLs Pada Blogger Anda
Semua Blogger menggunakan pasti menggunakan rel=cononical Link yang bertujuan untuk memberitahu Search Engine, mereka bisa mengetahui dari versi duplikat apa halaman kita. misalnya http://DOMAIN.com atau www.DOMAIN.com Pilihan Anda pasti untuk di indeks. Tag ini sangat didukung oleh yahoo, bing dan google. Namun cara menambahkan rel=cononical pada blogger terkadang kurang tepat Alfiyah Info Blogger mengajak Anda untuk belajar yang lebih baik dari sebelumnya.
Contoh Link rel=cononical tag
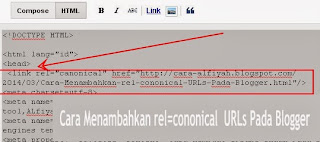
<link rel="canonical" href="http://cara-alfiyah.blogspot.com/2014/03/Cara-Menambahkan-rel-cononical-URLs-Pada-Blogger.html"/>
Rel=Cononical Link mengkonsolidasikan pengindekan dari duplikat,seperti inbound link mereka serta menspesifikasikan URL yang Anda ingin di tampilkan di hasil pencarian.Untuk menjangkau konfigurasi kita dalam hasil pencarian dengan cara menambahkan rel=cononical tag pada blogger, Anda bisa melihat gambar sebagai contoh yang tepat.
Posisi Konfigurasi rel=cononical tag
Alfiyah Info Blogger akan merekomandasikan cara menambahkan rel=cononical yang terbaik untuk web SEO,jika Anda perlu berbicara untuk memahami bahwa halaman konten yang serupa,misalnya jika hanya topik yang sama tetapi walaupun sedikit yang serupa dengan kata yang tepat,ini menunjukan kanonikal akan di abaikan oleh mesin pencari.Untuk menghindarinya kita bisa menyimpan Link rel=canonial di sekitar <head></head> jangan menyimpan kanonik di bagian <body></body> itu di abaikan oleh mesin pencari.
Akhir Kata
Demikianlah posting cara menambahkan rel=cononical pada blogger semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Sunday, 23 March 2014
Cara Membuat Iframe Indah Pada Blogger Blogs
Pada umumnya iFrame digunakan untuk Video,tetapi seorang web dapat memasukan dokumen dalam dokumen lain menggunakan iFrame tag.IFrame dalam bahasa HTML disebut Inline Frames,sehingga dapat digunakan untuk embedd halaman web dan sekarang Anda bisa memasangnya di halaman blogger blogs.
Pada halaman lain Saya dapat membuat contoh untuk bukti bagi Anda yang mau menerapkan iFrame situs Alfiyah Info Blogger mobile web.Terkadang kita membuka sebuah situs dari Ponsel atau Tablet Anda dapat melihat contoh yang sama seperti pada Live Demo.
Bagaimana memasang iFrame pada Blogger Blogs Anda ?.
Pertimbangkan Anda menulis sebuah postingan blog dan ingin menunjukan situs favorit di dalam posting blogger, kemudian menggunakan iFrame dapat memberikan pembaca Anda dapat memberikan pengalaman visual yang lebih baik.
Tambahkan kode bereikut ke blog/website Anda dengan mengedit HTML dari postingan,Saya memberikan kode di bawah dengan contoh situs mobile Alfiyah Info Blogger, Anda dapat mengganti URL merah dengan Link Blogger Anda.
<iframe frameborder=”1″ height=”1230px” marginheight=”0px” marginwidth=”0px” name=”" scrolling=”no” src=”http://kode2caraalfiyah.blogspot.com/” style=”border: 0px #FFFFFF none;” width=”468px”></iframe>
Apabila Anda mencari peringkat tinggi,jangan memasang iFrame karena akan menggangu bot mesin pencari akan bingung dengan iFrame, karena didalamnya mengandung halaman web lengkap dalam web halaman lain. Biasanya bot mesin pencari akan mengikuti urutan HTML seperti kepala,elemen tubuh dll.
Akhir Kata
Demikianlah posting Cara Membuat Iframe Indah Pada Blogger Blogs semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Saturday, 22 March 2014
cara add facebook comments box pada blogger
Sepeti yang kita ketahui bawhwa Facebook adalah jejaring sosial yang paling di gemari oleh Masyarakat Dunia, Sehingga Blogger blogs ikut Integrasi Facebook Open graph untuk meningkatkan traffic blog/website mereka. Pada postingan yang lalu kita telah tahu Bagaimana Menanam Postingan Facebook Anda Pada Blogger, Sekarang kita belajar cara add facebook comments box pada blogger dengan tujuan agar blogger blogs lebih mudah memantau komentar dari fans facebook mereka.
Ada dua pilihan yang Anda bisa tampilkan untuk Plugin Comments
2- Color Scheme Light
1- Color Scheme Dark
Tertarik ? Mari kita belajar cara menanam facebook komentar box Saya mohon dengan mengikuti lankah lankah berikut
1- Dapatkan ID Applikasi Facebook
- Anda pergi Facebook Developers
- Create a new app
- Pada kotak pop-up isikan nama blogger blogs Anda bisa lihat gambar
- Klik Creat App
- Akan terlihat hasilnya seperti gambar dan kode ID Applikasi
- Silahkan Anda untuk mengambil kode ID APP dan simpan pada atribut
2- Tambahkan Komentar Facebook Box Ke Blogger
- Anda pergi ke Blogger Dasboard > Template > Edit HTML
- Maap agak jauh untuk mengambil Kode Atribut
- Jangan khawatir disana ada petunjuk cara menanam ID APP,
Akhir Kata
Demikianlah posting cara add facebook comments box pada blogger semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.